See this post. I have attached a link to download the UI. You can edit it as you wish.
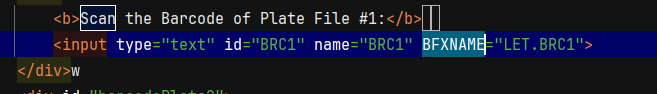
Also, I have a picture named “BFXNAME” that will export the variable to Biomke.
Regarding the “Start” and “Abort” buttons, ensure the functions in the HTML code (JavaScript) are written correctly.

If you edit the attached UI, it should work fine for you. If not, just send me the link to your UI, and I will edit it and send it back to you
If you have a constant folder that you always choose the file from, there is another alternative I like to work with.
You can replace the “Choose File” button with a text input field. This way, the user can write only the name of the file (or scan the plate barcode if it’s the same as the file name).
Then, on Biomek, add this script:
Option Explicit
Dim FileLoc
Dim objFSO
Set objFSO = CreateObject("Scripting.FileSystemObject") ' Initialize FileSystemObject
FileLoc = "C:\Users\Public\Documents\LF Inputs\Transfection\ExportFile\" & BRC1 & ".csv"
' The global variable is being set to the file location
If Not objFSO.FileExists(FileLoc) Then
' Displaying an error message and aborting the activity if the file doesn't exist
World.Globals.PauseGenerator.btnPromptUser "Please check the Input File " & BRC1, Array("Abort"), "Abort"
World.Globals.ErrorGenerator.AbortRun 0, "LeftPod", True ' Assuming LeftPod is a correct parameter
Else
World.Globals.PropertyChanger.SetGlobal "FileLoc", FileLoc
End If
Set objFSO = Nothing ' Release the object